Nektar Technology : Nektarine v2.5 マニュアル(6. コントロールマッピング)
マニュアル, 2022/07/29
該当製品
6. コントロールマッピング
6.1 Nektar マップファイル
Nektar のマップファイルは、素晴らしいプラグイン・コントロール体験の中核を成すものです。プラグインのパラメーターを Nektar のハードウェア・コントローラーにマッピングするだけでなく、構造化されたナビゲーション・システムが割り当てを整理し、パラメーターをスムーズにコントロールすることをサポートします。
パラメーターの名前を変更し、Nektar ハードウェア本体のディスプレイに明確に表示させることもできます。Nektar が提供しているマップファイルは、人気のプラグインの多くに対応しており、そこからユーザーがカスタマイズを加えていくことも可能です。
- 一度マッピングを行えば、プラグインをロードするたびに、Nektar ハードウェアからコントロールが可能となります。
- マッピングはパッチの選択に依存しないので、プラグインにパッチがない場合でも、プラグインをコントロールすることができます。
- プラグインがマッピングされていない場合、コントロール(Control)ビューにはカスタムのユーザーマップを作成したり、ファクトリーマップをカスタマイズするためのツールが用意されます。
- カスタムユーザマップは、コンピュータ上の以下のディレクトリに保存されます :
Documents\Nektar\Nektarine\Mapping Files

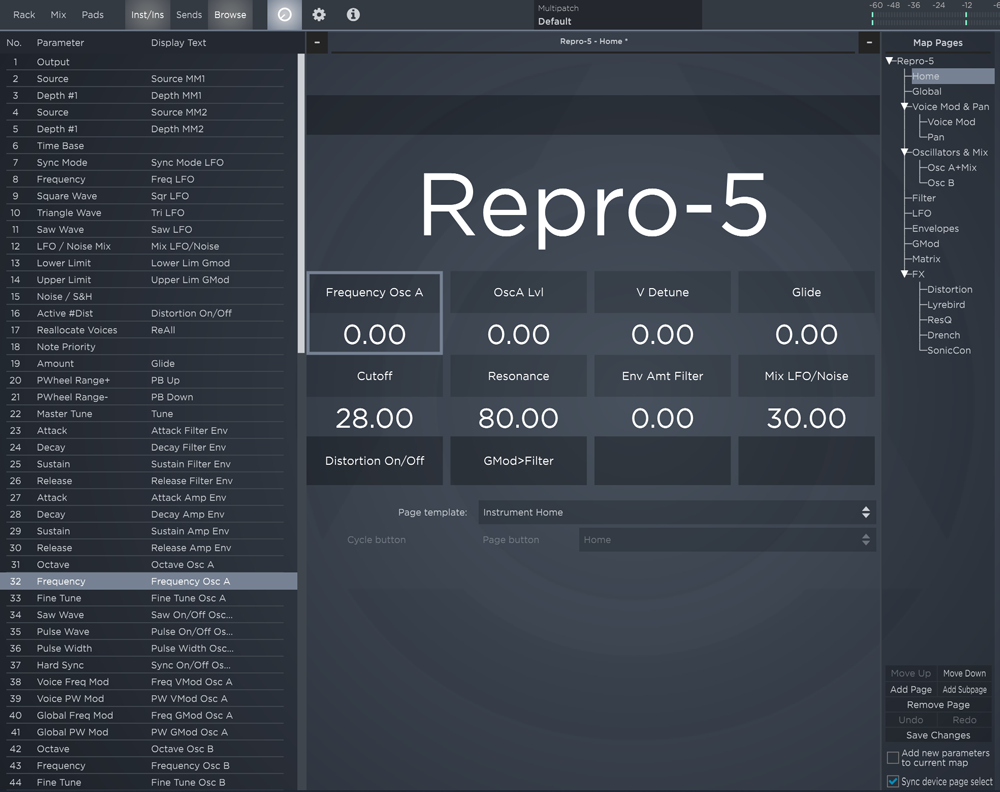
6.2 コントロールへのパラメーターの割り当て
デフォルトのコントロールの割り当てを変更するには2つの方法があります :
- Nektarine ヘッダにある “コントロール(ノブのアイコン)” ボタンをクリックします。
- 左側のパラメーターリストからパラメーターをドラッグし、ページ内の中央に表示されている割り当てたいコントロール枠にドロップします。
- Nektar のラーン機能を使います。はじめにプラグインのGUI上でパラメーターを動かし、次にハードウェア本体で、割り当てたいコントロール(ノブ等)を動かして、パラメーターを割り当てます。Nektar 製品からの Nektarine の操作方法については、各製品マニュアルの該当欄をご確認ください。
Nektar のラーン機能は、ほとんどの場合において最速のオプションと成り得ます。とくに、多くのパラメーターを持つプラグインの中から、特定のパラメーターを探し出すのが難しい場合には有効です。
割り当ては、Nektarine で詳細に編集していくことができます。マッピングされている各ページを選択するには、Nektarine のコントロールメニューに入り、右側に表示されている “Map Pages” から任意のものをクリックすると良いでしょう。
6.3 ページテンプレート
Nektar Panorama シリーズには、ロータリーエンコーダーとフェーダーの両方が備わっています。このため、パラメーターが正しいコントロールグループにアサインされるよう、またディスプレイが適切に更新されるよう、異なるページテンプレートが用意されています。一方、AURA などロータリーエンコーダーのみを搭載する製品のマッピングでは、“Instrument Encoder” テンプレートページのみが使用されます。
ページテンプレートを変更するには、ポップアップフィールドをクリックし、以下のオプションのいずれかを選択します。
- Instrument Home
- Instrument Encoder
- Envelope Type 1 Buttons : フェーダーを4本ずつ、2つのグループに分けて表示します。ADSR エンベロープのコントロールに最適なテンプレートです。フェーダー下に表示されるフェーダーボタンにもマッピングが行えます。
- Envelope Type 1 Encoders : ボタンがエンコーダーコントロールに置き換わっている以外は、上記テンプレートと同じです。
- Envelope Type 2 Buttons : フェーダーは伝統的な8本のミキサー表示でレイアウトされています。
- Envelope Type 2 Encoders : ボタンがエンコーダーコントロールに置き換わっている以外は、上記テンプレートと同じです。
“Instrument Home” と “Instrument Encoder” は、どのロータリーコントロールページでも使用することができます。
“Envelope Type” テンプレートは、フェーダーを持つ製品にのみ適用されます。例えば、Panorama P シリーズはフェーダーにボタンとエンコーダーの両方が関連付けられているため、ページテンプレートを変更することでマッピングが可能となります。
6.4 ディスプレイボタン
Nektar 製品の4つのディスプレイボタンは、パラメーターまたはページナビゲーションにマッピングすることができます。パラメーターからボタンへのマッピングは、他のコントロールと同様に、パラメータリストからのドラッグ&ドロップ、または Nektar デバイスのラーンによって行えます。
ディスプレイボタンをページナビゲーションに使用するには、まずボタンを選択します。次にフィールド内をクリックし、“Map Pages” から任意のページを選択します。最後に、“Page button” で割り当て内容を確定します。
Nektar マッピングでは、サブページをナビゲートするためにディスプレイボタンを頻繁に使用します。パラメーターコントロールのため、1つのディスプレイボタンを使用してページを循環させることも可能です。割り当て手順はページボタンと同じですが、代わりに “Cycle button” をクリックして確定します。
6.5 パラメーター名のカスタマイズ
コントロールにパラメーターを割り当てた際、デフォルトのパラメーター名では、ハードウェアのディスプレイサイズにうまく収めきれない場合があります。
Nektarine でカスタムのパラメーター名を加えるプロセスは簡単です - 左側のペインに、パラメーターのリストが表示されますので、[Display Text]の列をダブルクリックし、任意の名前を入力するだけです。
コツは、マップのホームページで正しく識別できるよう、名前をあまり短くし過ぎないことです。例えば、スピード、レート、タイムは、エフェクト、LFO、エンベロープ等、プラグインの複数のパラメーターで使用できるものです。お勧めの方法として挙げたいのは、最初にプラグインのGUIに表示されるパラメーターの名前を付け、次にそれがコントロールするプラグインのパラメーターを追加することです。例えば、Layer1_Env1_Attack という名前は、Attack Env1 L1 と変更した方が分かりやすいでしょう。
マップを編集していくうちに、パラメーター名をどのように付けるべきかが分かってきます。少しずつ慣れていきましょう。
6.6 マップページのオプション
マップページの構造は、コントロールメニュー内の右側に表示されます。ロードしたプラグインに Nektar が作成したマップファイルが存在しない場合は、デフォルトで4つのページが表示されます(A、B、C、Fader Home)。加えて、右下部には、以下の機能を持つボタンが表示されます。
- Move Up / Down : 選択ページを上下に移動します。
- Add Page : トップレベル(最上位階層)のページを作成します。ページ名をダブルクリックすれば、新たな名前を入力できます。
- Add Subpage : 現在選択されているトップレベルのページ割り当てをサブページに変更し、さらに空のサブページを作成します。ヘッダーページをクリックし、もう一度[Add Subpage]ボタンをクリックすると、サブページをさらに追加できます。
- Remove Page : 現在選択されているページを削除します。
- Undo : クリックすると、最後のアクションを1つ前の状態に戻せます。
- Redo : クリックすると、アンドゥ前の状態に戻せます。
- Save Changes : マップファイルを Documents \ Nektar \ Nektarine \ Mapping Files に保存します。誤って保存した場合は、そのディレクトリのファイルを削除してください。Nektarine をリロードすると、変更を加える前と同じマッピングが表示されます。
- Add new parameters to current map :
チェックすると、現在のマッピングをフリーズさせ、パラメーターを追加できるようになります。一部のプラグインにおいて、パラメーターを公開していないものがあり、ユーザーはオートメーションとコントロールを行うためにパラメーターを有効にする必要があります。このアプローチを取るブランドとしては、Spectrasonic、Steinberg、UVI などが挙げられます。このような製品のパラメーターは固定されていないため、新たなパラメーターが追加されるとマッピングが失われることがあります。このように機能するプラグインのマップを作成または編集する場合は、このオプションにチェックマークを付けてください。
- Sync Device Page Select : チェックすると、Nektar ハードウェアまたは Nektarine からのページ選択が同期されます。
6.7 ページ構成の作成
上記のツールを使えば、ページ構造をスムーズに編集できるでしょう。できれば早い段階でページを作成してみることをお勧めします。まず、プラグインのGUIを確認し、各セクションにおいて必要なページ数を確認します。作成できるサブページの数に影響するため、必要なコントロールボタンの数にも注意してください。どのページが必要なのか、どのようにマップを構成するのがベストなのかを理解しておくことが重要です。
次に検討すべきことは、各ページをすばやく見つけることができるナビゲーションについてです。Nektar ハードウェアの[MENU]ボタンを押してリストをスクロールし、ページを選択すると、トップレベルのページに簡単に移動できることはご存知ですね?
サブページに関しては、トップレベルのページ構造内からナビゲートできますが、以下の通り、あらかじめ割り当てておくべき項目がいくつかあります :
- Nektarine GUI に表示されている4つの表示ボタンのうち、1つをクリックして選択します。
- 編集中のサブページの設定が最適になるよう、[Cycle button]または[Page button]のいずれかをクリックし、選択してください。
- Cycle button : 選択中のボタンを押すことで作成されたすべてのサブページを循環して切り替えたい場合、このオプションを選択します。
- Page button : 選択中のボタンを押すことで特定のページに移動するようにしたい場合、このオプションを選択します。ポップアップフィールドから目的のサブページを選択します。この方法では、各ページにつき1つのディスプレイボタンが必要となるため、4つのサブページが存在している場合は、ナビゲーションに4つのディスプレイボタンが必要になります。
- Page Template : 選択中のページにフェーダーやエンコーダー等の割り当てをどう含むかを素早く決められます。パラメーターをアサインした後にページ・テンプレートを変更すると、その変更はクリアされます。